Picture this: your company has just finished working on a brand new web design project. Everything is looking great; your site is live and business is growing. You reach out to several rock solid PR firms to get some additional publicity. All seems to be going well, until you’re asked to provide design assets. Without much thought, you respond: “Sure thing, I’ll have the files over to you shortly.”
You recall that most of your files are scattered in various Dropbox directories from when you were building your site. Gulp. That particular version of your logo that you like best? It’s hidden somewhere in the clutter, collecting digital dust. But wait, there’s multiple versions. Which one is the right one? And the typeface and colors — which did our designer use again??
Hesitation soon escalades to frustration. You know this shouldn’t be such a hassle, but that’s exactly what its become. You don’t have time for this sort of searching right now. And all you want to do is get back to working on bigger tasks and being productive.
Does this scenario sound all too familiar to you?
Stay Organized and Reap the Rewards
Maintaining internal guidelines for organization may seem like a daunting task up front, but the benefits of such intuitive systems cannot be understated. In the design industry, we call these systems style guides, and they will save your backend more times than you’d like to admit.
You may have heard of style guides before but, for one reason or another, initially dismissed them as an extra expense. That extra line item just didn’t seem necessary at the time, and now you’re having second thoughts.
Here at Razorfrog, we don’t want our clients and their partners to experience these kinds of teeth-grinding situations. Simply put, it’s just not fun for anyone. That’s why we’ve decided to integrate style guides into all of our web projects that integrate brand identity services from this moment forward.
What You Need To Know About Style Guides
Style guides come in different forms. Some live in PDF files; others on internal web pages. It is important to note that not all style guides are created equal, and that’s where we come into the picture.
Razorfrog creates online style guides that are accessible not only to your team, but also to the general public. Our philosophy is to make brand assets available in a simple way, leading to better communication for everyone who interacts with your brand. In the age of digital information, we sincerely believe and recognize that a proper style guide is but another component that actively sets your business apart from others.
Razorfrog’s Solution Is Simple, Impactful and Sustainable
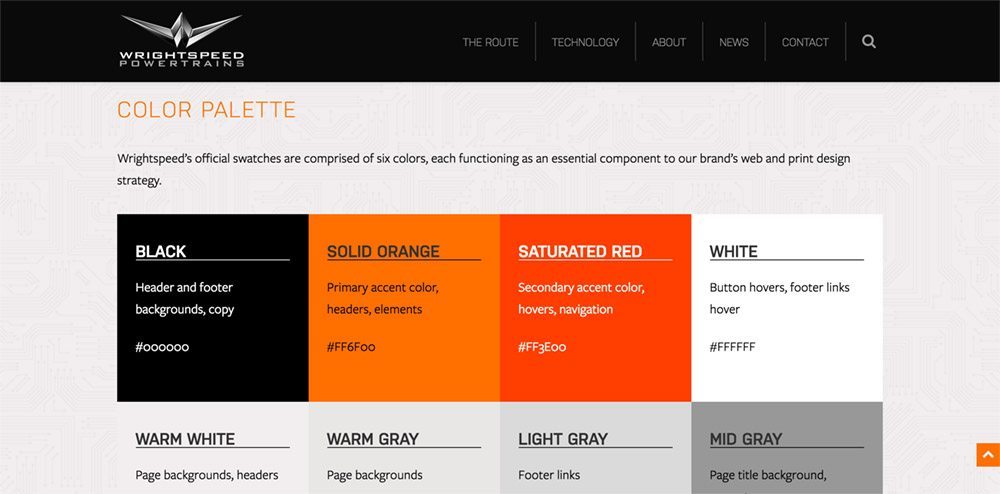
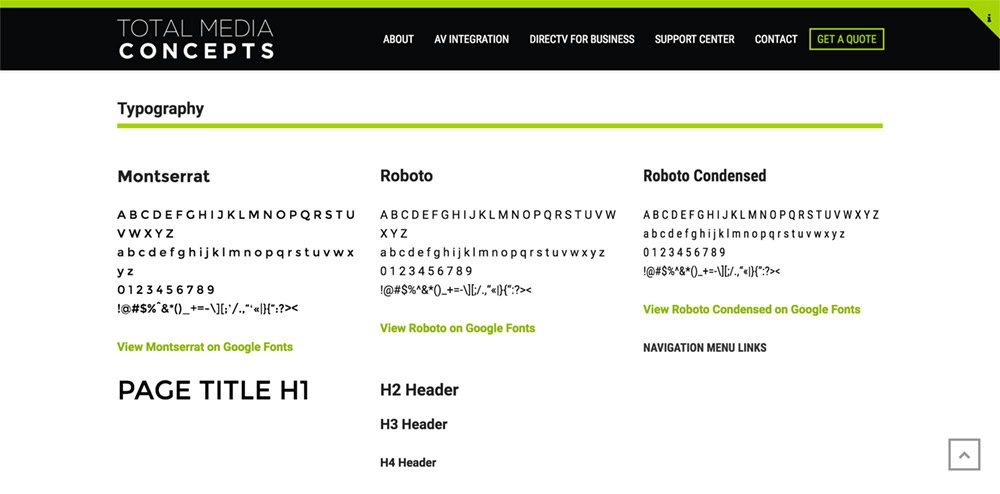
Our solution involves creating dedicated pages for defining a brand’s visual assets that can be viewed from any mobile device. We compile approved logo variations and terms of use to clarify any potential misconceptions. Downloadable logo kits are uploaded to allow partners and third parties immediate access to assets. Color palettes are laid out as large swatches, typography is well-defined and website UI elements are showcased.
Taking little time to develop, your style guide lives and breathes with the rest of your site. Have updates you need to implement? Making changes is simple thanks to WordPress’ sustainable CMS platform. We utilize a special content entry interface to make changes effortless, saving everyone time and money.
Example Style Guides Made For Our Clients
Below are several applied solutions for our clients Wrightspeed and Total Media Concepts. Notice how each takes on its own personality. Our web solutions are custom-tailored to fit each company’s individual needs and qualities.
We also encourage you to visit Razorfrog’s style guide to visualize how we’ve structured our own brand guidelines. This invaluable resource has helped our team countless times since its inception.
Save Time and Money with Razorfrog
We love to help our clients in big ways, and style guides contribute to their success and future goals. Contact Razorfrog to learn more about how we can take your brand identity to the next level and excel your business in new ways.