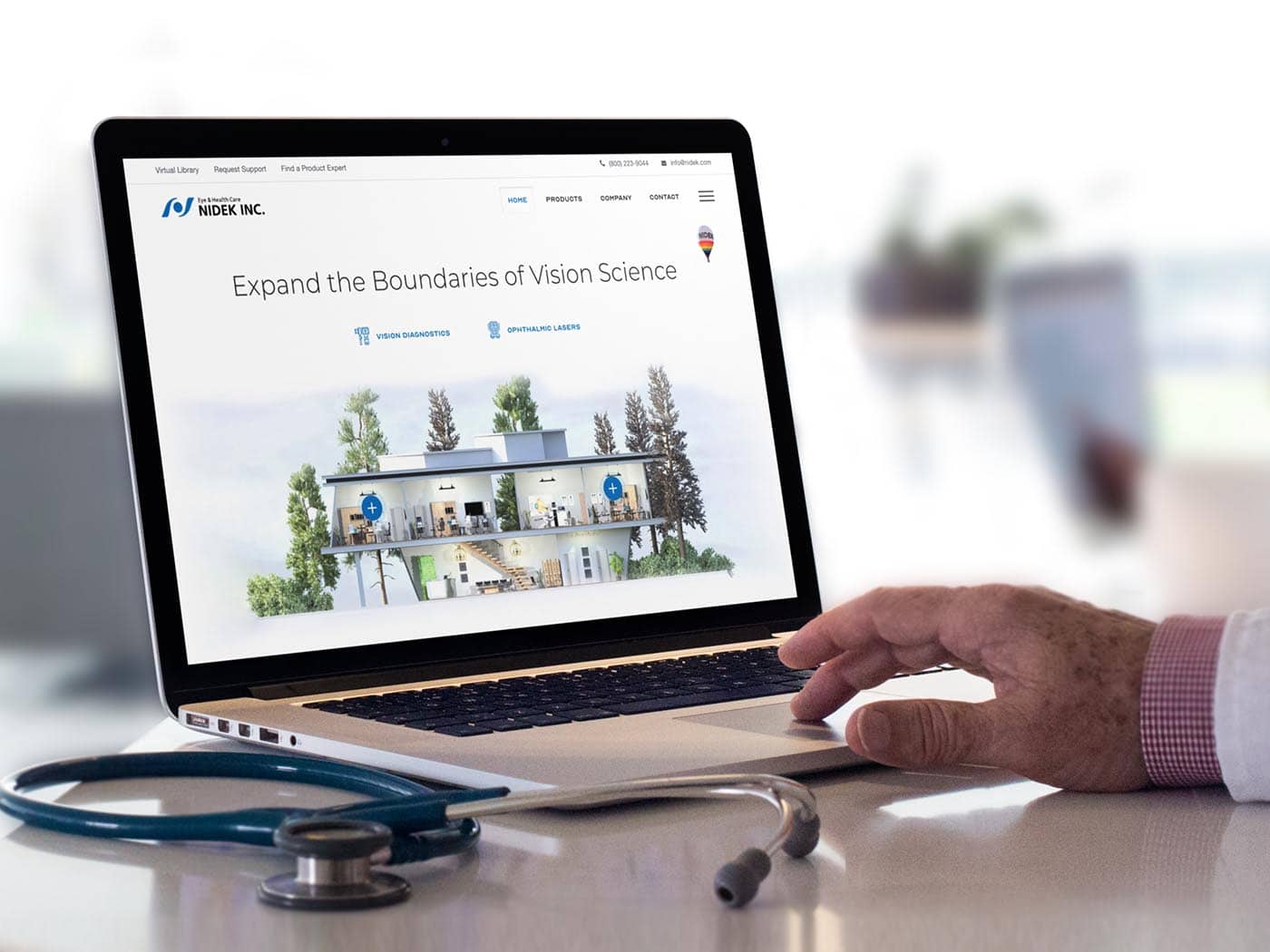
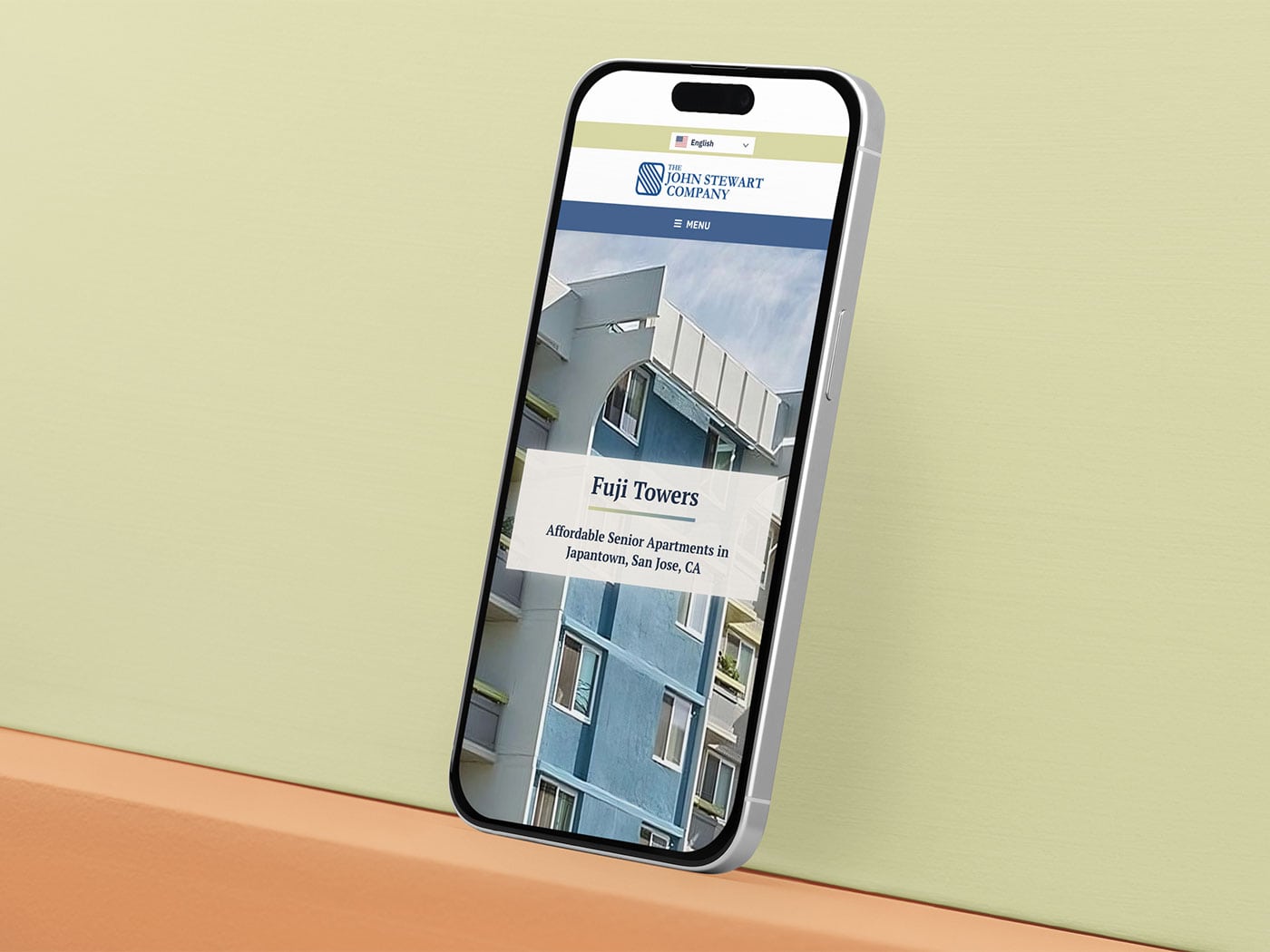
Improve traffic with a fully responsive website that is fine-tuned for optimal performance.
Responsive web design was first coined by Ethan Marcotte in May 2010 and is an essential component to the modern web. Whether a visitor connects to your site from a mobile phone, tablet, laptop or desktop, a responsive website will adapt accordingly and its functionality will remain consistent, regardless of the device it is viewed on. Though it is not a new standard, many organizations have not adopted the practice on their existing sites. Given that mobile phones and tablet devices have become the most common means for accessing the internet, investing in responsive design can only help to propel your business and increase your ROI.
For well over a decade, our veteran San Francisco web design team has successfully eliminated obstacles to site functionality by making all of our websites fully responsive. We perform rigorous tests across the most popular web browsers (Chrome, Firefox, Safari, and Edge) to ensure the optimal user experience for your customers. Nothing pleases us more than serving your buzzing community with an adaptive website that stimulates traffic, increases your conversion rates, and grows your company’s bottom line.
Our responsive WordPress websites follow industry best practices for modern web development.
Site optimization is one of the most important considerations when it comes to reputable responsive web design and development. Razorfrog’s team utilizes Google Lighthouse and PageSpeed Insights for performing optimization audits and to assess a site’s overall build quality. We also pay close attention to Google’s Core Web Vitals which measure how fast users can start interacting with a page — an essential component to delivering a great user experience on the web. Google takes these performance scores into consideration when determining how well a site ranks within search engine results pages (SERPs). We work with an automated monitoring service to routinely audit site performance, accessibility, SEO, best practices and Core Web Vitals. All reports are conveniently saved for our historical records, allowing us to track improvements over time.
Razorfrog’s modern responsive WordPress websites are built using Sass, the world’s most powerful and professional grade css pre-processor. Sass allows us to iterate on our design workflows with greater sophistication, flexibility and ease by utilizing variables, nested rules, mixins and functions. Most importantly, Sass is well documented and supported by a large community, making it a cornerstone in Razorfrog’s responsive web design toolkit.
A responsive website increases your ROI and does more for your business.
Only one URL is required for your website, making multiple URLs unnecessary.
Maintaining a single responsive site is more cost effective than managing multiple sites.
Information is displayed in the correct hierarchy and navigation is more intuitive.
Desktop and mobile menus are consistent across devices for easier maintenance.
Images scale appropriately, thereby eliminating tedious resizing.
E-Commerce usability is enhanced and optimized for mobile devices.