When starting a new website project, it’s incredibly helpful to have a visual reference showing the pages on your site, navigation structure, and page-to-page connections. This can take many forms: drawn on a whiteboard, scribbled on a notepad, listed in Excel, diagrammed in Word, or just sent in a plain text email. Our favorite method that we’ve found when brainstorming with clients is to use a visual, user-friendly mindmapping application.
Tools like OmniGraffle can work incredibly well, but are often overkill for one-time usage. We went searching for easy-to-use alternatives and came across GlooMaps – a simple click and drag tool that allows you to create page hierarchy with ease.
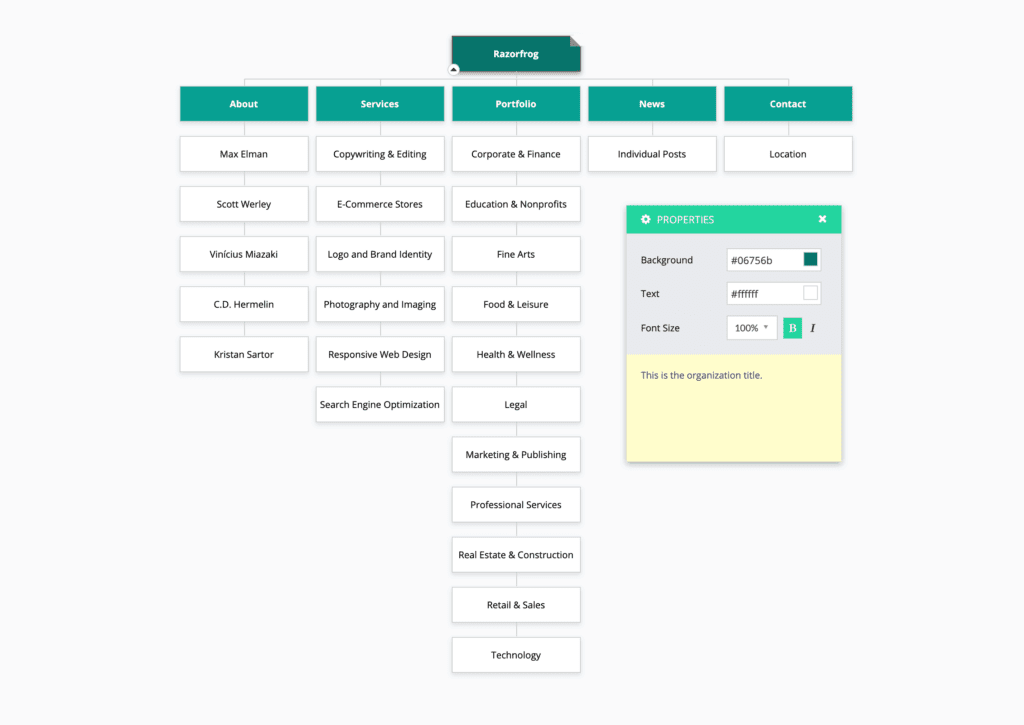
Start by entering your information in the provided tabs. Additional tabs can be created at anytime for expanding your sitemap’s branches horizontally or vertically. Each tab in your sitemap can be styled using the properties setting to improve upon visual hierarchy, and notes can be added to provide additional details. Below is an example showing a partial sitemap of our own site, razorfrog.com.
Once you’re done, you’ll want to save your work and share your unique URL with us in order to continue discussing your project. You can also export your sitemap as a PNG or PDF. Refer to this screenshot for a quick example. Your GlooMaps URL will last for two weeks, and will extend an additional two weeks every time your link is visited.