Success in eCommerce means knowing your customers – and knowing your customers means having data at your fingertips. While working on a recent design refresh for Hunt & Heist, we realized that some really important customer information is strangely left out of the core WooCommerce code – an easy way to see the total number of orders and money an individual customer has spent in your store.
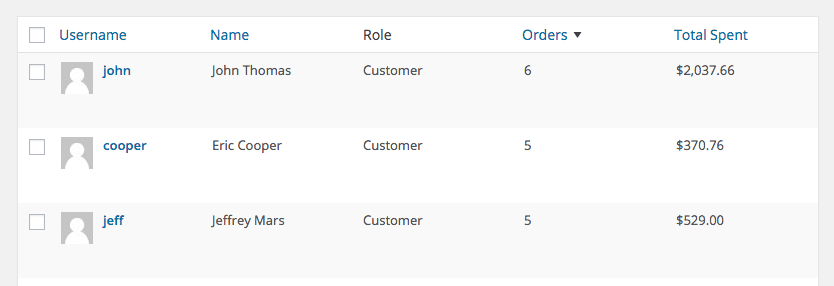
Thanks to some insights provided by Josh Kohlbach and Navjot Singh, we were able to put together a function to add sortable columns for Number of Orders and Total Amount Spent to the Users page in the WordPress backend. How handy is that?

We’re able to see at a glance which customers have made the most orders and spent the most in a WooCommerce store — and conversely, who’s spent the least. You might realize that you’d like to offer products with a limited run to your most loyal customers first or perhaps send a coupon to customers who’ve registered but never placed an order!
All you need to do to easily see this information on your own WooCommerce site is add the following code to your child theme’s functions.php file or your functionality plugin. So get analyzing!

